Introducción a la
programación visual
Un programa es una
secuencia de instrucciones detalladas y codificadas a fin de que una
computadora realice las operaciones necesarias para resolver determinado
problema.
Programar: consiste
en idear y ordenar las acciones que permiten obtener la solución de un
problema.
En la década del 60
Microsoft diseño un lenguaje de programación muy difundido llamado “Basic”
destinado a principiantes en el área. Visual Basic es sucesor de aquel
programa.
Este lenguaje de programación proporciona un sistema completo que
permite escribir, editar y probar aplicaciones para Windows y también
desarrollar aplicaciones para Internet.
A continuación iniciamos el
desarrollo de la asignatura y haciendo una introducción a la programación
visual.
¿Qué es Programación Visual?
La programación visual brinda
los conocimientos necesarios para diseñar y desarrollar aplicaciones con un
entorno visual amigable y fáciles de utilizar por el usuario. Los lenguajes de
programación visual, como Visual Java, hacen sencilla la tarea de los
programadores porque antes constituía una gran demora tiempo en el diseño de
ventanas o formularios.

Programación orientada a Objetos
En el caso del lenguaje de programación, Java aplica la
programación orientada a objetos (POO). La POO define a los programas en
términos de “clases de objetos”, objetos que son entidades que combinan estado
(datos), comportamiento (procedimientos o métodos) e identidad (propiedad o
atributo del objeto) que lo diferencia de los demás. La POO expresa un programa
como un conjunto de objetos, que colaboran entre ellos para realizar tareas.
Podríamos decir que que las
características de los objetos son:
●
Los objetos se pueden agrupar para formar las
clases.
●
El estado de los objetos está determinado por
los datos.
●
Pueden heredar propiedades o atributos de otros
objetos.
●
Usando Mensajes un objeto se puede comunicar con
otro objeto.
●
Los métodos definen el comportamiento de los
objetos.
Java está compuesta de
bibliotecas de clases (package) siendo las más importantes:
● Package
Lang: compuesta por clases con funcionalidades básicas, arrays, cadenas de
caracteres, entrada/salida, excepciones, etc. Este paquete debes haberlo
utilizado en el curso de Fundamentos de Programación.
● Package
Util: compuesta por clases para utilizadas como números aleatorios,
vectores, propiedades del sistema, etc.
● Package
net: compuesta por clases, es usada para la conectividad y trabajo con
redes, URL, etc.
● Package
Applet: compuesta por clases, es usada para el desarrollo de aplicaciones
ejecutables en navegadores.
● Package
Awt y Swing: compuesta por clases para el desarrollo de interfaces gráficas
de usuario. El paquete swing es el paquete por excelencia para el desarrollo de
los temas del presente curso.
Contenedores Java
Los contenedores son componentes que permiten almacenar, alojar o contener otros elementos gráficos.....nuevamente mencionamos que es el Tapiz donde vamos a pintar..
Java Swing provee algunos contenedores útiles para diferentes
casos, así cuando desarrollamos una Ventana podemos decidir de que manera presentar
nuestros elementos, como serán alojados y de que forma serán presentados al
usuario......veamos....
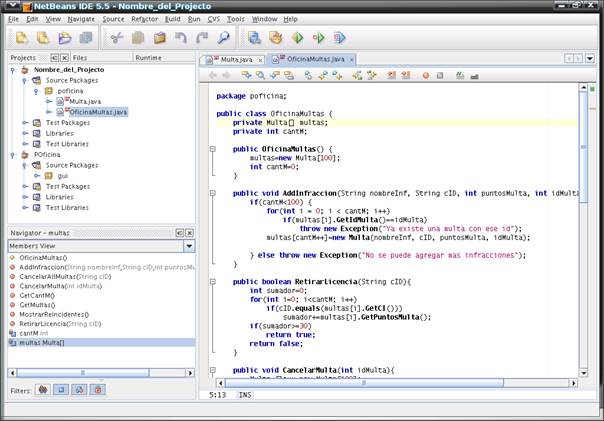
JFrame
Este
contenedor es uno de los principales y mas usados (ya lo hemos visto
anteriormente), representa la ventana Principal de nuestra aplicación, en el podemos
alojar otros contenedores.
Es una
superficie de pantalla de alto nivel (una ventana) con borde y título. Una
instancia de la clase Frame puede tener una barra de menú. Una
instancia de esta clase es mucho más aparente y más semejante a lo que se
entiende por ventana.
Y, a no
ser que el lector haya comenzado su estudio por esta página, ya se habrá
encontrado en varias ocasiones con la clase Frame,
que es utilizada en gran parte de los ejemplos de este Tutorial. Su uso se debe en
gran parte a la facilidad de su instalación y, lo que tampoco deja de ser
interesante, su facilidad de conclusión.
La clase Frame extiende a la clase Window, y su controlador de
posicionamiento de Componentes por defecto es el BorderLayout.
Los
objetos de tipo Frame son capaces de generar varios tipos de
eventos, de los cuales el más interesante es el evento de tipo WindowClosing, que se utiliza
en este Tutorial de forma exhaustiva, y que se produce
cuando el usuario pulsa sobre el botón de cerrar colocado en la esquina
superior-derecha (normalmente) de la barra de título del objeto Frame.
Panel
Este contenedor es uno de los mas simples, permite la creación de paneles independientes donde se almacenan otros componentes, de esta manera decidimos que elementos se alojan en que paneles y dado el caso podemos usar sus propiedades para ocultar, mover o delimitar secciones... cuando alojamos elementos en un panel, los cambios mencionados se aplican a todo su conjunto...es decir, si nuestro panel tiene 5 botones y ocultamos solo el panel, los botones también se ocultan....
La clase Panel es un Contenedor genérico de Componentes. Una instancia de la clase Panel, simplemente proporciona un Contenedor al que ir añadiendo Componentes.
El controlador de posicionamiento de Componentes sobre un objeto Panel, por defecto es el FlowLayout; aunque se puede especificar uno diferente en el constructor a la hora de instanciar el objeto Panel, o aceptar el controlador de posicionamiento inicialmente, y después cambiarlo invocando al método setLayout().
Panel dispone de un método addNotify(), que se utiliza para crear un observador general (peerPerr) del Panel. Normalmente, un Panel no tiene manifestación visual alguna por sí mismo, aunque puede hacerse notar fijando su color de fondo por defecto a uno diferente del que utiliza normalmente.
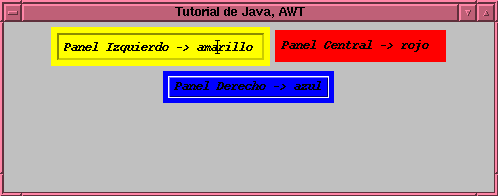
El ejemplo java1315.java ilustra la utilización de objetos Panel para configurar un objeto de tipo interfaz gráfica, o interfaz hombre-máquina, incorporando tres objetos Panel a un objeto Frame.
El controlador de posicionamiento de los Componentes para el objeto Frame se especifica concretamente para que sea un FlowLayout, y se alteran los colores de fondo de los objetos Panel para que sean claramente visibles sobre el Frame. Sobre cada uno de los paneles se coloca un objeto, utilizando el método add(), de tal modo que se añade un objeto de tipo campo de texto sobre el Panel de fondo amarillo, un objeto de tipo etiqueta sobre el Panel de fondo rojo y un objeto de tipo botón sobre el Panel de fondo azul.
Layouts



an object is placed using the
add method in such a way that a text field type object is added on the yellow
background panel a label object on the red background panel and a button type
object On blue background panel
Este contenedor es uno de los mas simples, permite la creación de paneles independientes donde se almacenan otros componentes, de esta manera decidimos que elementos se alojan en que paneles y dado el caso podemos usar sus propiedades para ocultar, mover o delimitar secciones... cuando alojamos elementos en un panel, los cambios mencionados se aplican a todo su conjunto...es decir, si nuestro panel tiene 5 botones y ocultamos solo el panel, los botones también se ocultan....
La clase Panel es un Contenedor genérico de Componentes. Una instancia de la clase Panel, simplemente proporciona un Contenedor al que ir añadiendo Componentes.
El controlador de posicionamiento de Componentes sobre un objeto Panel, por defecto es el FlowLayout; aunque se puede especificar uno diferente en el constructor a la hora de instanciar el objeto Panel, o aceptar el controlador de posicionamiento inicialmente, y después cambiarlo invocando al método setLayout().
Panel dispone de un método addNotify(), que se utiliza para crear un observador general (peerPerr) del Panel. Normalmente, un Panel no tiene manifestación visual alguna por sí mismo, aunque puede hacerse notar fijando su color de fondo por defecto a uno diferente del que utiliza normalmente.
El ejemplo java1315.java ilustra la utilización de objetos Panel para configurar un objeto de tipo interfaz gráfica, o interfaz hombre-máquina, incorporando tres objetos Panel a un objeto Frame.
El controlador de posicionamiento de los Componentes para el objeto Frame se especifica concretamente para que sea un FlowLayout, y se alteran los colores de fondo de los objetos Panel para que sean claramente visibles sobre el Frame. Sobre cada uno de los paneles se coloca un objeto, utilizando el método add(), de tal modo que se añade un objeto de tipo campo de texto sobre el Panel de fondo amarillo, un objeto de tipo etiqueta sobre el Panel de fondo rojo y un objeto de tipo botón sobre el Panel de fondo azul.
Layouts
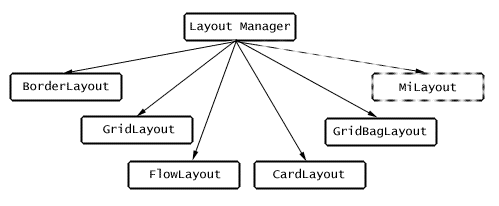
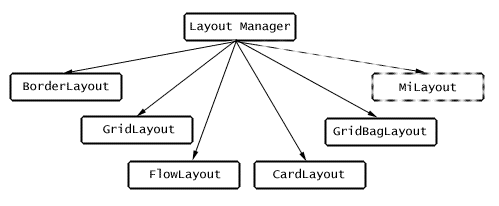
Los layout managers o manejadores de composición, en traducción literal, ayudan a adaptar los diversos Componentes que se desean incorporar a un Panel, es decir, especifican la apariencia que tendrán los Componentes a la hora de colocarlos sobre un Contenedor, controlando tamaño y posición (layout) automáticamente. Java dispone de varios, en la actual versión, tal como se muestra en la imagen:

¿Por qué Java proporciona estos esquemas predefinidos de disposición de componentes? La razón es simple: imaginemos que se desean agrupar objetos de distinto tamaño en celdas de una rejilla virtual: si confiados en nuestro conocimiento de un sistema gráfico determinado, se codificase a mano tal disposición, se debería preveer el redimensionamiento del applet, su repintado cuando sea cubierto por otra ventana, etc., además de todas las cuestiones relacionadas con un posible cambio de plataforma (uno nunca sabe a donde van a ir a parar los propios hijos, o los applets).
Sigamos imaginando, ahora, que un hábil equipo de desarrollo ha previsto las disposiciones gráficas más usadas y ha creado un gestor para cada una de tales configuraciones, que se ocupará, de forma transparente para nosotros, de todas esas cuitas de formatos. Bien, pues estos gestores son instancias de las distintas clases derivadas de LayoutManager y que se utilizan en el applet que genera la figura siguiente, donde se muestran los diferentes tipos de layouts que proporciona el AWT.
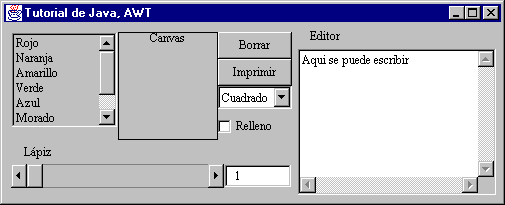
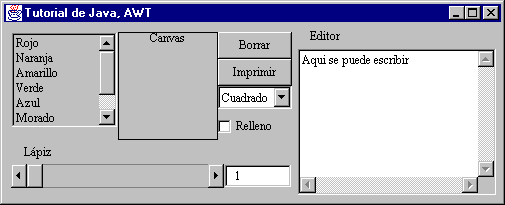
El ejemplo java1320.java, ilustra el uso de paneles, listas, barras de desplazamiento, botones, selectores, campos de texto, áreas de texto y varios tipos de layouts.

En el tratamiento de los Layouts se utiliza un método de validación, de forma que los Componentes son marcados como no válidos cuando un cambio de estado afecta a la geometría o cuando el Contenedor tiene un hijo incorporado o eliminado. La validación se realiza automáticamente cuando se llama a pack() o show(). Los Componentes visibles marcados como no válidos no se validan automáticamente.
RESUMEN
UN PROGRAMA ES UNA SECUENCIA DE INSTRUCCIONES DETALLADAS Y CODIFICADAS A FIN DE QUE UNA COMPUTADORA REALICE LAS OPERACIONES NECESARIAS PARA RESOLVER DETERMINADO PROBLEMA
| sobre cada uno de los paneles se coloca un objeto utilizando el método add de tal modo que se añade un objeto de tipo campo de texto sobre el panel de fondo amarillo un objeto de tipo etiqueta sobre el panel de fondo rojo y un objeto de tipo botón sobre el panel de fondo azul | |
| java ilustra la utilización de objetos panel para configurar un objeto de tipo interfaz gráfica o interfaz hombre maquina incorporando tres objetos panel a un objeto frame | |
| el controlador de posicionamiento de componentes sobre un objeto panel por defecto es el flowlayout aunque se puede especificar uno diferente en el constructor a la hora de instanciar el objeto panel o aceptar el controlador de posicionamiento inicialmente y después cambiarlo invocando al método setlayout | |
| el controlador de posicionamiento de los componentes para el objeto frame se especifica concretamente para que sea un flowlayout y se alteran los colores de fondo de los objetos panel para que sean claramente visibles sobre el frame | |
| los layout managers o manejadores de composición en traducción literal ayudan a adaptar los diversos componentes que se desean incorporar a un panel es decir especifican la apariencia que tendrán los componentes a la hora de colocarlos sobre un contenedor controlando tamaño y posición layout automáticamente |
SUMMARY
A PROGRAM IS A SEQUENCE OF DETAILED AND CODE INSTRUCTIONS FOR A COMPUTER TO PERFORM THE OPERATIONS NECESSARY TO RESOLVE A
CERTAIN PROBLEM
On each of the panels
Java illustrates the use of panel objects to
configure an object of type graphic interface or human interface machine
incorporating three panel objects to a frame object
The component positioning controller on a default
panel object is the flowlayout although you can specify a different one in the
constructor when you instantiate the panel object or accept the positioning
controller initially and then change it by invoking the setlayout method
The component positioning controller for the frame
object is specifically specified to be a flowlayout and the background colors
of the panel objects are altered to be clearly visible on the frame
Layout managers or literal translation composition
handlers help to adapt the various components that are desired to be
incorporated into a panel ie they specify the appearance of the components when
placing them on a container controlling size and position layout automatically
RECOMENDACIONES
- Se recomienda enlazar datos Si está trabajando con formularios, normalmente es más fácil enlazar controles a datos en un conjunto de datos que cargar mediante programación los valores de los datos en el control después de ejecutar un comando.
- siempre tener cuidado al momento de declarar las variables.
CONCLUSIONES
- La Programación Orientada a Eventos facilitan el proceso de programación visual por ser más practico al generar rápidamente algunas aplicaciones basadas y orientadas a objetos visuales.
- Sirve mucho de ayuda a los programadores que recientemente se inician en la programación y es más rápido su aprendizaje de desarrollo de nuevos pragramas con alta calidad en muy poco tiempo.
APRECIARON DEL EQUIPO
- Las aplicaciones visuales son más prácticos y fáciles de realizar e interesante.
GLOSARIO DE TÉRMINOS
Poo: es una técnica para desarrollar soluciones computacionales utilizando componentes de software (objetos de software). Objeto: Componente o código de software que contiene en sí mismo tanto sus características (campos) como sus comportamientos (métodos); se accede a través de su interfaz o signatura.
Package Lang: es uno de los paquetes más importantes de la API Java.
Abarca muchísimas clases e interfaces fundamentales para la programación Java, tanto que este paquete se incluye automáticamente en nuestros programas.
Package Util: es uno de los principales paquetes que usaremos cuando estemos programando con el lenguaje Java, y junto al paquete java.lang es uno de los más utilizados en cualquier tipo de desarrollo informático basado en Java. Este paquete, sobre el que hablaremos a continuación, es un conjunto bastante grande tanto de interfaces como de clases de diversos tipos, que en conjunto podrían llamarse “utilidades”.
Package net: (Paquete neto). anteriormente, nació como lenguaje para la red y sólo sucesivamente se convirtió en un verdadero lenguaje de programación.
Package Applet: es un programa que puede incrustarse en un documento HTML, es decir en una página web.
Package Awt y Swing: (Abstract Window Toolkit), o algo así como Juego de Herramientas Abstractas para Ventanas,Swing componentes de presentación visual independiente a la plataforma en la que se ejecuta.
Frame: Marco
BorderLayout: Diseño
WindowClosing: Cierre de ventana
FlowLayout: Fluir diseño.
LayoutManager: diseño,gerente
BIBLIOGRÁFICA O LINKOGRAFIA
http://dis.um.es/~bmoros/Tutorial/parte13/cap13-7.html
https://es.slideshare.net/JeanTapuy/aplicaciones-visuales
https://es.slideshare.net/JeanTapuy/aplicaciones-visuales



Este trabajo esta hecho por Gustavo Canaquiri y Jean Tapuy.
ResponderEliminarBuen trabajo. Por favor se pide 3 RECOMENDACIONES y CONCLUSIONES y el GLOSARIO debe tener al menos 10 términos. Agregar VIDEOS e IMÁGENES sobre el trabajo. Gracias por su investigación.Saludos
ResponderEliminar